The Mobile-First Web Design Era
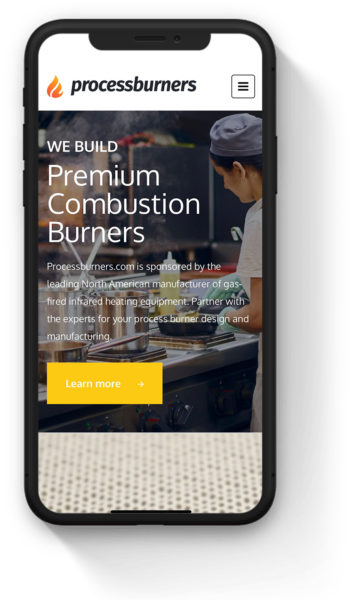
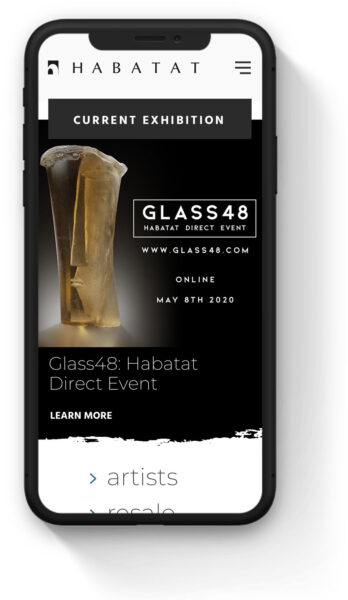
With more people accessing the internet from mobile devices than ever before, it’s important for businesses to have a mobile-friendly website. Mobile-first design is an approach to web design that prioritizes mobile devices over desktop computers. This means designing a website with a mobile user in mind first and then adapting it for a desktop experience. Mobile friendly websites are designed to be easy to read and navigate on smaller screens. They often have larger text and buttons, and simplified menus. This makes them much easier to use on a smartphone or tablet. As more and more people rely on mobile devices for their internet access, mobile friendly websites are become increasingly important. If your website isn’t mobile-friendly, you could be missing out on a lot of potential customers.



What is Mobile-First Web Design?
If you have done any research into having a new website designed, you undoubtedly have come across the term “mobile-first design.” What does that mean? Why is it important? Is it even necessary?
Mobile-First Design is a term used in web design to mean that a website should be designed specifically for mobile devices before other larger screens. Mobile-First Design is important because an increasing number of people are using mobile devices to access the internet. In fact, according to StatCounter, mobile devices accounted for 65% of global internet usage in 2022, and this trend continue to increase yearly. Mobile devices have different screen sizes and resolution than desktop computers, as well as different input methods (touchscreen vs. mouse and keyboard). As a result, Mobile-First Design ensures that a website will be easy to use on all devices, not just desktop computers. In addition, Mobile-First Design can help to improve search engine optimization (SEO) since Google now takes into account the Mobile-Friendliness of a website when determining its ranking. As more and more people use mobile devices to access the internet, Mobile-First Design will become increasingly important in order to provide users with the best possible experience.
Why is Mobile-First Design Important?
First, Google makes speedy, mobile-friendly sites, a priority in its rankings algorithm. According to Business News Daily, “Google will now use the loading speed as a metric for mobile search result rankings.” This means if you don’t have a mobile-first design that takes into account the constraints of mobile browsers, loading on 4G or 5G networks, and other factors; your website will be punished in the search result rankings. Considering that upwards of 75% of users don’t scroll past the first page of search results, having a mobile-first design is very important. Secondly, from a design standpoint, it makes more sense to add features to the design, like animations or parallax as you scale up to the desktop version than the inverse.
The Future of Web Design
It’s no secret that the face of web design is changing. With the rise of mobile devices, more and more people are accessing the internet on the go. This has led to a shift in the way that website are designed and developed. Mobile-first design is becoming increasingly popular, as it allows for websites to be designed specifically for mobile devices. This means that users will have a better experience when they visit your site, as they will be able to easily navigate and find what they are looking for. In addition, mobile-first design can help to improve your search engine ranking, as Google now takes into account the Mobile User Experience when determining rankings. As a result, it is essential to keep up with the latest trends in web design if you want your site to be successful.
How Formcode Can Help You With Your Current Website
Mobile phones are everywhere these days. In fact, most people seem to be using them more often than desktop computers to access the internet. This trend has led to a need for website owners to make sure their sites are optimized for mobile devices. Mobile friendly website optimization is not as simple as just making a few minor changes to your existing site. You need to think about things like screen size, touch capabilities, and loading speed. Formcode can help you with all of these things and more. We are experts at designing websites that look great and function well on all types of devices. Contact us today to learn more about how we can help you with your mobile friendly website optimization needs.